Emotion image components
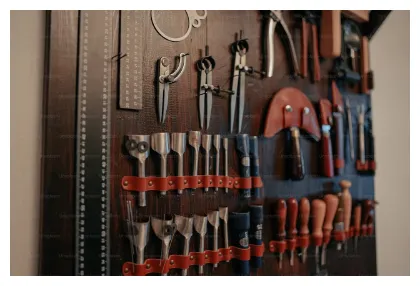
11 images are styled using Emotion. An image is an element for embedding images. It’s often used to display images in different sizes and formats depending on device capabilities and viewport size. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 14 projects.
11components23storiesLast updated last month